Going into building a website with this idea in mind will help set yourself up for success, Philly-based web developer Hannah Pinkos said at the first-ever Tech Training for Women — a Guided Tour of Full Stack conference produced by Chariot Solutions on Oct. 18.
Pinkos led a talk on best practices for modern web development, and while the nitty-gritty details of what your tech stack looks like, which programming languages you’ll use and what you end goals will be will differ, she offered some near-universal advice on what to do before you jump into code.
1. Make a plan
Making a detailed plan about how and why a site will be used is key to starting off on the right foot, Pinkos said. A site map is a good way to do this to outline how all the pages in a website will be related, the order in which a user will click through them, and why each page is important.
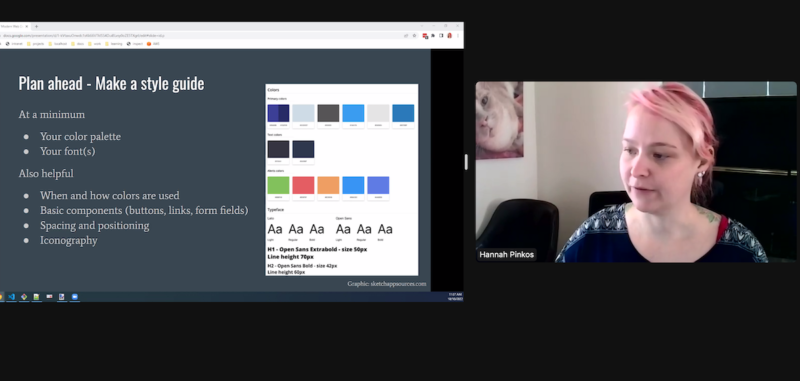
A style guide that outlines the site’s planned color palette and fonts takes it a step further, allowing the web developer to understand when and how colors are used, and see if there’s themes that can be kept throughout.
Also helpful is make a prototype of the site or app you’re developing, Pinkos said. That includes building out wireframes of where everything on the site goes on both desktop and mobile versions. Interactive prototypes are a plus, and sharing them with members of your development team is great user testing for functionality — those not deep in building a project can have an easier time catching bugs.
Pinkos said there have been times when she’d be building a prototype and run into a dead end or a problem. It’s easier to realize this in the planning stages than deep in development.
“I overlooked this important functionality and I realized, I needed to go back to the drawing board,” she said.

Hannah Pinkos presenting on style guides in web development. (Screenshot from event)
2. Be consistent
Web developers should get friendly with and stick to established standards of web design, Pinkos said. She called out a quote by Picasso — “good designers copy, great designers steal” — to emphasize that great web development builds on existing work and standards.
Don’t surprise your users, she said. Look at what competitors do and bookmark sites you think work well. Reinventing the wheel doesn’t usually help: If the features bar is usually on the left side of a screen, users will expect to see it there, so don’t put it on the left.
“We’re lucky there’s a lot of people who have built great apps before us and we don’t have to build everything from scratch,” Pinkos said.
3. Know your users
Lastly, before you dive into building your site or application, think about who your users are. Pinkos pulled national data to show the viewership breakdown of most websites: A little more than half come from mobile, 45% come from desktop and a tiny percentage come from other screens like a smart fridge. Surprisingly, she said, current phone users are about 50-50 split between iPhone and Android, though it seems like iPhone use is ubiquitous.
And one important factor all web designers need to keep in mind is that technologists often have different tools available than their users. Their skill level, devices or understanding of technology will likely differ, and the ways they interact with the page will stand apart from that of a designer.
“They probably look different than you, they probably don’t have a 4k monitor, they might not even have HD,” Pinkos said.
-30-
Techyrack Website stock market day trading and youtube monetization and adsense Approval
Adsense Arbitrage website traffic Get Adsense Approval Google Adsense Earnings Traffic Arbitrage YouTube Monetization YouTube Monetization, Watchtime and Subscribers Ready Monetized Autoblog
from Web Development – My Blog https://ift.tt/9EKh0fV
via IFTTT





